Web Developer[Firefox Add-on]
Web Developerは、Webサイトの解析をする強力な開発者向けFirefox Add-onです。
開発者は、米国のChris Pederick(CHRISPEDERICK.com)。
Firefox,Seamonkey,Flockのツールバーとして組み込まれます。
Windows、 MacOS X、 Linuxを含めたプラットフォームで利用可能です。
日本語版はミナトラボからダウンロードできます。
英語版は、CHRISPEDERICK.comからダウンロード可能です。
Web Developerの機能は豊富で、全機能を紹介することはできませんが、一部だけここで紹介します。
参照:ミナトラボ
機能紹介
CSSを無効にする
すべてのCSSやブラウザ標準のCSS、
さらにstyle要素・link要素で指定されたCSSなどを無効にできます。

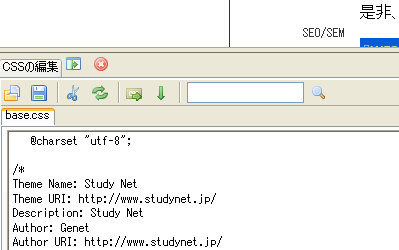
CSSを編集する
エディタが開き、そのままCSSを編集できます。プレビュー画面を見ながらCSSの調整ができるので、崩れの原因などを調査するときに威力を発揮します。

画像を非表示にする(レイアウトを維持)
画像のサイズはそのままに、画像のみを非表示にできます。

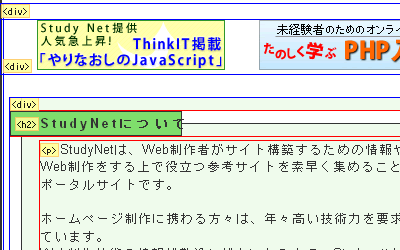
ブロック要素を枠で囲う
ブロック要素を枠で囲み、要素の種類を表示します。

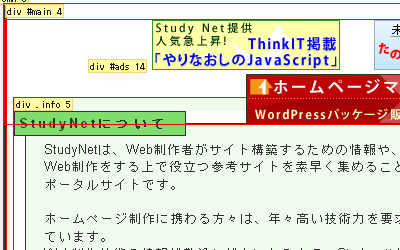
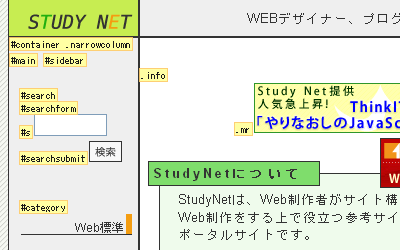
div要素の順番を表示する
div要素の順番を表示できます。

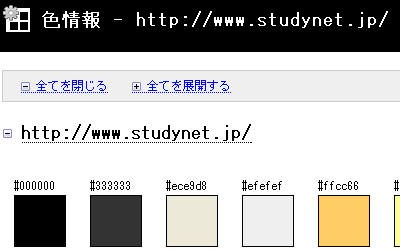
色情報
表示されているページの色情報を別タブにて表示します。

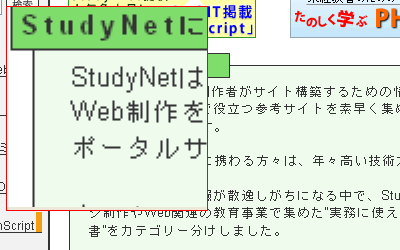
ページ拡大機能
ルーペで表示されている箇所を拡大できます。

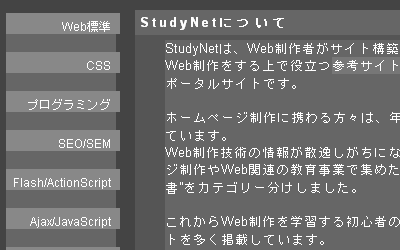
入れ子構造を視覚的に表示する
入れ子構造が深いほど背景色が薄くなります。

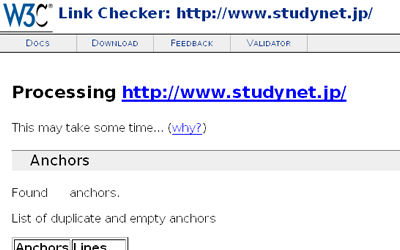
リンク切れのチェック
W3Cのサービスを使用、リンク切れをチェックします。このほか、HTMLやCSSの構文チェックなども可能です。Validation自体は、外部のサイトを利用。

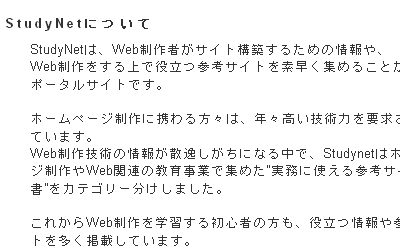
ページ概要を表示する
ページの概要を表示します。(imgタグは見出しタグとして表示されません。)

id属性値とclass属性値を表示する
ページ上のidとclassの値を表示します。

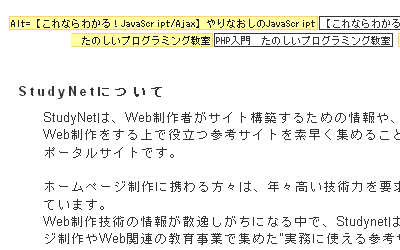
画像をalt属性値で置き換える
altの値で画像を表示させます。アクセシビリティに威力を発揮。

このほかにもたくさん便利な機能があります。
Firefox Add-ons特集の最新情報をメルマガでGET!
Firefox Add-ons特集に戻る